Za našu igru VIDILABirint iskoristili smo mogućnost žiroskopa kao pokazatelj smjera u kojem želimo pomaknuti lika. Jednom nagnut, nakon pritiska gumba A vaš lik će se pomaknuti u željenom smjeru.
Cilj je pronaći kraj koji se u našem primjeru nalazi u prostoriji odmah ispod početne prostorije, no kako biste došli do njega morat ćete svladati mnoga vampirska čudovišta. Svaki objekt u igri označen je jednim pikselom.
Čudovišta su označena sporim treperavim pixelom. Ubiti ih možete češnjakom koji je označen pikselom srednje brzine treperenja.
Da biste otključali vrata, trebat će vam ključevi koji su označeni pikselom koji najbrže treperi. Vrata koja morate otključati označena su blijedim pikselom srednje brzine treperenja, dok su zidovi blijedi pikseli koji ne trepere.
Radi lakšeg razlikovanja, svi ovi objekti smješteni su odmah na početnom ekranu.
Kako se programski jezik Python smatra osnovnim i relativno laganim programskim jezikom za početnike, ovaj kod za Micro:bit napisan je uz pomoć online verzije MicroPythona koji se nalazi na https://python.microbit.org
Prva linija kodafrom microbit import *
kaže MicroPythonu da učita sve što je dostupno za rad s Micro:bitom. Sve dostupne stvari nalaze se u modulu koji se zove microbit. Modul je knjižnica već postojećeg koda. Asterisk (*) je znak koji Python razumije kao sve. Dakle, to znači „Želim biti u mogućnosti koristiti sve iz Micro:bitove biblioteke kodova“.
Sada ćemo varijabli map_blocks dodijeliti niz ASCII znakova koje ćemo kasnije u kodu pretvarati u piksele različitih brzina treperenja i intenziteta sjaja, a to će izgledati ovako:
map_blocks = ’wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww’\
’wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww’\
’w...wggk...m.....m....w....d..............kw’\
’w.g.d.........m.....mkw....w..............mw’\
’w.s.wwwwwdwwwwwwwwwwwww.ww.wwwwwwwwwdwwwwwww’\
’w.m.w..............wkm.....w......kw......mw’\
’w.k.wk.............wkm.....d......mw......kw’\
’wwwwwwwwwwwwwwwwdwwwwwwwwwwwwwwdwwwwdwwwwwww’\
’w...w....d..dmkw...k.w..........gwk........w’\
’w.e.w..g.w..wmkw.....d..........gwm........w’\
’w...w....w..wwwwwwwwww.kwwwwwwwwwwwwwwwwdwww’\
’w...wwwwdw..w...w..mkwwwwkm..........gg...mw’\
’wwwdw....wg.w.g.w...m...wwwwmmwwdwwwwwwwwwww’\
’w.mmm....w..w...w.........gwwww..........mkw’\
’w.mmm....w..m...d..........dmmd..........mkw’\
’wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww’
Za kreiranje mape koristili smo znakove prema sljedećoj legendi:
w - zid
k - ključ
d - vrata
m - čudovište
g - češnjak
s - start
e - izlaz (kraj)
Trebat će nam i neke osnovne varijable poput ovih za veličinu mape:
map_width = 44
map_height = 15
Jedan prazan blok:
map_blocks_cleared = []
Zatim varijable koje definiraju početne vrijednosti igrača:
num_keys = 0
num_garlic = 0
Potom vrijednost osjetljivosti žiroskopa. Povećate li ovu vrijednost, Micro:bit ćete morati jače nagnuti kako bi se vaš lik u igri pomaknuo na susjednu poziciju. No za pomicanje će nam, osim nagnutosti, trebati i pritisak gumba A na Micro:bitu, što ćemo još kasnije spomenuti.
SENSITIVITY = 200
Morat ćemo definirati i neke slike i nizove slika koje želimo koristiti za prikaz animacija. Slike se sastoje od definiranja stanja svih 25 ledica. Tako vrijednost 0 predstavlja ugašenu diodu, dok vrijednost 9 predstavlja upaljenu diodu najjačeg intenziteta osvjetljenja. Zaključujete već da vrijednosti između diodu osvijetle proporcionalno danoj vrijednosti.
Tako, recimo, ovdje iscrtavamo praznu (ugašenu) sliku:
BLANK = Image(’00000:00000:00000:00000:00000:’)
Ovdje crtamo ključ:
KEY = Image(’00000:00099:99999:99099:99000:’)
Sada ćemo definirati dvije slike koje ćemo iskoristiti za animaciju:
DOOR1 = Image(’99099:99099:99099:99099:99099:’)
DOOR2 = Image(’90009:90009:90009:90009:90009:’)
A te slike možemo kombinirati kako bismo ih izvršili i prikazali na ledicama:
ALL_DOORS = [DOOR1, DOOR2, BLANK]
MON = Image(’09090:90909:09990:09090:90090:’)
MON0 = Image(’09990:95949:09990:09090:09090:’)
MONSTER = [MON, MON0, BLANK]
MON1 = Image(’05050:50505:05550:05050:50050:’)
MON2 = Image(’03330:31313:03330:03030:03030:’)
MONSTEREND = [MON1, MON2, BLANK]
GARLIC = Image(’00077:09990:93339:09990:77000:’)
Sljedeća funkcija, get_map_block, definira blok mape na danoj poziciji:
def get_map_block(x, y):
# Izračunal linearnu poziciju u odnosu na mapu
map_x = min(max(x, 0), map_width - 1)
map_y = min(max(y, 0), map_height - 1)
block_number = map_x + map_y * map_width
if not block_number in map_blocks_cleared:
# vrati blok iz mape
return map_blocks[block_number]
else:
# vrati prazan blok
return ‘ ‘
Funkcija find_start() definira početnu poziciju igrača:
def find_start():
for y in range(map_height):
for x in range(map_width):
if get_map_block(x, y) == ‹s›:
return x, y
return 0, 0
Ova funkcija iscrtava vidljivi dio mape u odnosu na našu poziciju unutar igre:
def show_world(player_x, player_y):
Ovako definiramo buffer za iscrtavanje mape:
screen = BLANK.copy()
Prolazimo kroz dvije FOR petlje svih 5 x 5 piksela:
for y in range(5):
map_y = player_y + y - 2
for x in range(5):
map_x = player_x + x - 2
block = get_map_block(map_x, map_y)
Pronađeš li znak «w» za zid, na mapi iscrtaj piksel intenziteta od 4 od 10.:
if block == ”w”
screen.set_pixel(x, y, 4)
Pronađeš li znak «d» za vrata, na mapi iscrtaj treperav piksel intenziteta od 4 od 10:
elif block == ”d”:
screen.set_pixel(x, y, 4 if (running_time() % 1000 < 500) else 0)
Ponavljamo postupak za sve definirane objekte:
elif block == ”m”:
screen.set_pixel(x, y, 6 if
(running_time() % 1000 < 100) else 0)
elif block == ”g”:
screen.set_pixel(x, y, 8 if
(running_time() % 1000 < 900) else 0)
elif block == ”k”:
screen.set_pixel(x, y, 8 if
(running_time() % 200 < 100) else 0)
elif block == ”e”:
screen.set_pixel(x, y, int(running_time() / 50) % 10)
U sredini iscrtaj našeg lika:
screen.set_pixel(2, 2, 9)
Prikaži sliku na ekranu:
display.show(screen)
Prikaži broj ključeva koje posjeduješ:
def show_keys():
for i in range(3):
display.show([KEY, str(num_keys)])
Prikaži broj češnjaka koje posjeduješ:
def show_garlic():
for i in range(3):
display.show([GARLIC, str(num_garlic)])
Prikaži animaciju vampirskih čudovišta:
def show_monster_end():
display.show(MONSTER)
Prikaži animaciju umiranja vampirskih čudovišta:
def show_monter_kill():
display.show(MONSTEREND)
Prikaži animaciju otključavanja vrata:
def show_door_opening():
display.show(ALL_DOORS)
Pri susretu s vampirskim čudovištem pogledaj tko je jači i prikaži odgovarajuću animaciju:
def monster_at(new_x, new_y):
global num_garlic
global map_blocks_cleared
if num_garlic > 0:
num_garlic = num_garlic - 1
map_blocks_cleared.append(new_x + new_y * map_width)
show_monter_kill()
else:
show_monster_end()
sleep(1000)
U slijedećoj liniji pišemo «zivot» umjesto «život» jer Micro:bit ne može prikazati dijakritičke znakove:
display.scroll(”Izgubili ste zivot !!! ”, loop=True)
Kada pokupiš ključ...
def collect_key_at(x, y):
global num_keys
global map_blocks_cleared
num_keys = num_keys + 1
map_blocks_cleared.append(x + y * map_width)
show_keys()
Kada pokupšiš češnjak...
def collect_garlic_at(x, y):
global num_garlic
global map_blocks_cleared
num_garlic = num_garlic + 1
map_blocks_cleared.append(x + y * map_width)
show_garlic()
Kada dođeš do vrata...
def try_to_open_door_at(x, y):
global num_keys
global map_blocks_cleared
if num_keys > 0:
num_keys = num_keys - 1
map_blocks_cleared.append(x + y * map_width)
…Otključaj vrata...
show_door_opening()
else:
...Ili prikaži da nemaš dovoljno ključeva...
show_keys()
...A na početnoj poziciji na mapi...
player_x, player_y = find_start()
...Prikaži uvodnu poruku — ime igre, dok se ne stisne gumb A.
while button_a.was_pressed() == False:
display.scroll(”VIDILABirint!”)
Glavna petlja igre koju izvodimo dok ne dođemo do kraja VIDILABirinta:
while True:
if button_a.was_pressed():
Ako je gumb A pritisnut, očitaj poziciju akcelerometra i pomakni lika:
acc_x = accelerometer.get_x()
acc_y = accelerometer.get_y()
new_x = player_x
new_y = player_y
Ako je X nagib akcelerometra veći, onda...
if abs(acc_x) > abs(acc_y):
if acc_x < -SENSITIVITY:
new_x = player_x - 1
elif acc_x > SENSITIVITY:
new_x = player_x + 1
Ako je Y nagib akcelerometra veći, onda...
else:
if acc_y < -SENSITIVITY:
new_y = player_y - 1
elif acc_y > SENSITIVITY:
new_y = player_y + 1
Ako je igrač promijenio poziciju..
if new_x != player_x or new_y != player_y:
block = get_map_block(new_x, new_y)
...I naišao na zid, ne učini ništa.
if block == ”w”:
Pass
...I naišao na vrata...
elif block == ”d”:
try_to_open_door_at(new_x, new_y)
button_a.was_pressed()
...I naišao na vampirsko čudovište...
elif block == ”m”:
monster_at(new_x, new_y)
button_a.was_pressed()
...I naišao na ključ...
elif block == ”k”:
collect_key_at(new_x, new_y)
button_a.was_pressed()
...I naišao na češnjak...
elif block == ”g”:
collect_garlic_at(new_x, new_y)
button_a.was_pressed()
...I naišao na izlaz, izađi iz glavne petlje:
elif block == ”e”:
Break
...I nije nijedan od gore navedenih slučaja...
else:
player_x = new_x
player_y = new_y
Ovdje pozivamo funkciju za iscrtavanje.
show_world(player_x, player_y)
...Nakon izlaza iz glavne petlje prikaži završnu animaciju te nakon nje poruku u beskonačnoj petlji:
show_door_opening()
Ova funkcija napravit će pauzu od jedne sekunde:
sleep(1000)display.scroll(”Sjajno! Pobjegli ste iz VIDILABirinta!”, loop=True)
Nakon što ste svladali i razumjeli sve dijelove programa, s lakoćom ćete modificirati kod prema vašim željama, što nam je i cilj ovog tutorijala.
Naš kod potrošio je gotovo sve raspoložive resurse MicroPythona, stoga nismo mogli dodati još koji nivo. No na vama je da otkrijete koliko velika može biti mapa VIDILABirinta te da je modificirate.
Nakon što ste kod unijeli u MicroPython Online Editor, na adresi https://python.microbit.org klikom na gumb Download skinut će se .hex dokument koji jednostavno morate prekopirati na vaš Micro:bit. Ako još niste upoznati s ovim procesom, jednostavan je, kao kada biste datoteku željeli prekopirati na USB stick, jer kada USB kabelom spojite Micro:bit na računalo, on će se u Exploreru datoteka prikazati kao USB stick. Nakon uploada, program automatski kreće s izvršavanjem.

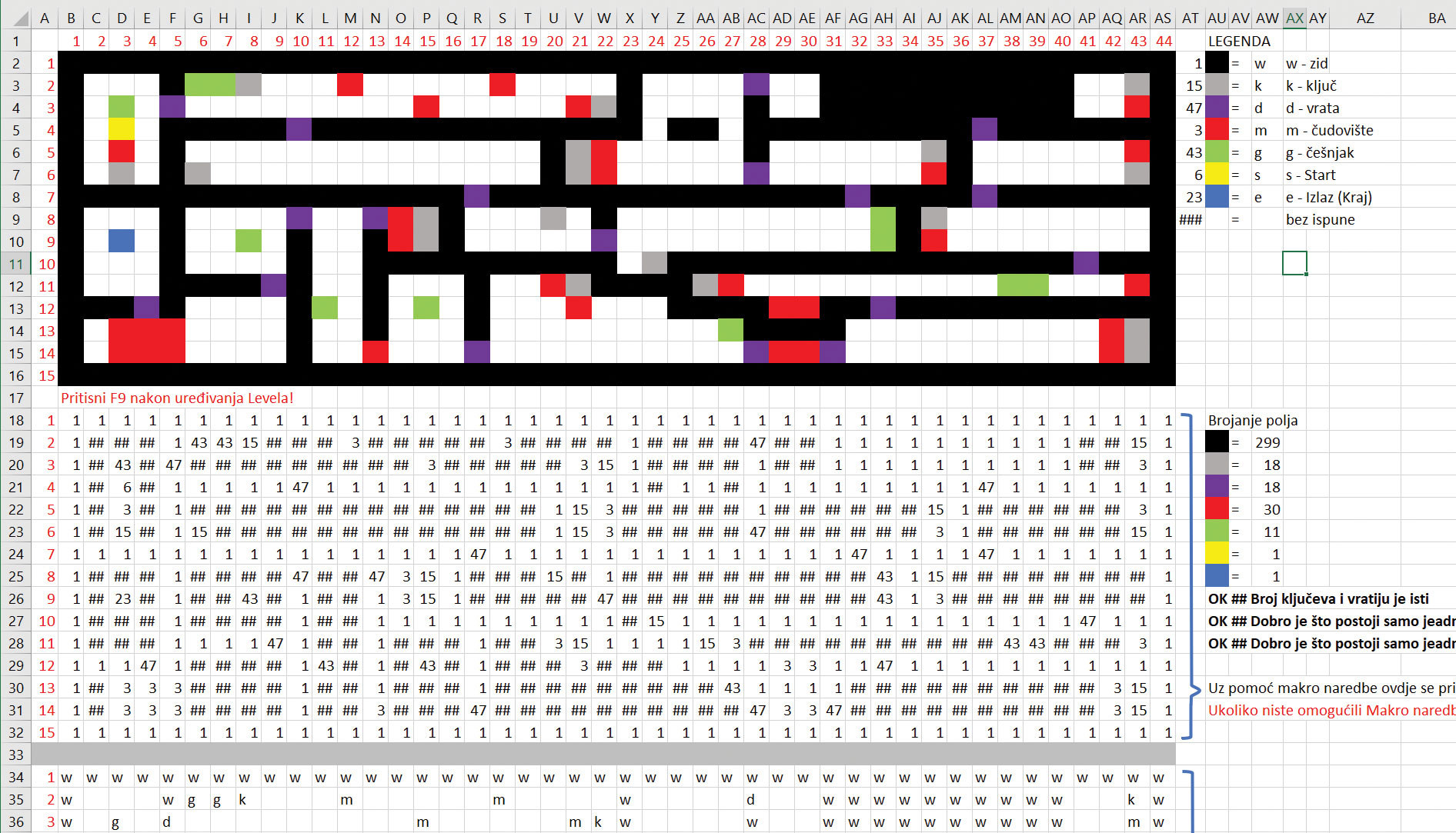
Level Editor
Za modifikaciju mape napravili smo editor mape u aplikaciji Excel.
Excel radi na principu boje ćelije. Za očitavanje te boje iskoristili smo makronaredbu, tj. funkciju koja izgleda ovako:
Function BGCol(ThisCell As Range) As Long
BGCol = ThisCell.Interior.ColorIndex
End Function
Ta će funkcija uz pomoć formule =BGCol(A1) vratiti vrijednost boje ćelije.
Sljedeća će formula uz pomoć nekoliko ugniježđenih IF funkcija i legende brojčanu vrijednost boje pretvoriti u ASCII znak prema zadanoj legendi:
=IF(B18=$AT$2;$AW$2;IF(B18=$AT$3;$AW$3;
IF(B18=$AT$4;$AW$4;IF(B18=$AT$5;$AW$5;
IF(B18=$AT$6;$AW$6;IF(B18=$AT$7;$AW$7;
IF(B18=$AT$8;$AW$8;” ”)))))))
Formula provjerava ćeliju B18 s ćelijom AT2 u kojoj je također vrijednost boje i, ako je taj uvjet zadovoljen, vraća vrijednost iz polja AW2. Znak «$» ovdje se nalazi kako bi pri kopiranju te formule u druge ćelije AT2 i AW2 ostao uvijek isti, tj. ne bi se promijenio u AT3. Ako uvjet nije zadovoljen, onda prema istom principu dodajemo novu IF naredbu koja će provjeriti odgovara li B18 polju AT3. Tako ugnježđujemo IF funkcije dok ne dođemo do zadnje boje iz legende, a kada prođemo sve kombinacije i nismo naišli na podudarajuću vrijednost, vraćamo prazno polje (“ “).
Na kraju imamo još jednu pretvorbu koja će čitav red ćelija pretvoriti u znakovni niz koji metodom Copy-Paste možemo prekopirati umjesto postojećeg. U taj dio na početku reda dodali smo apostrof, kao i na kraju, uz dodatak kose crte koja je potrebna kako bismo nastavili programski niz u sljedećoj liniji.
VidiLAB GitHUB
Level Editor, kao i izvorni kod i .hex file, možete pronaći na Vidilab.com Github repozitoriju
https://github.com/VidiLAB-com/MicroBIT
Izazivamo vas da kod VIDILABirint igre podijelite s prijateljima i napravite ga još boljim. Prevedete ga u JavaScript za Micro:bit ili, još bolje, u Microsoft Block Editor za Micro:bit koji možete pronaći na linku
https://www.microbit.co.uk/create-code
Neke od modifikacija mogle bi sadržavati ljepše animacije ili bodovni sustav. Mapa se svakako može sa zadanih 44 x 15 polja proširiti na još veću. Koliko može biti velika, na vama je da otkrijete. Entuzijasti bi čak mogli dodati malen zvučnik i uvesti zvuk u igru.
Pošaljite nam vaše modifikacije koje su dobrodošle na Vidilabovu Githubu.